Worüber bloggt Österreich? In der Blogothek könnt ihr die aktuellsten Beiträge der Österreichischen Blogs durchsuchen. Derzeit befinden sich Blogartikel zum Thema Office UI Fabric in der Blogothek, die natürlich immer direkt auf eure Blogs verlinken. Es sollte euch also mehr Traffic & neue Leser bringen! Stöbern und Neues entdecken, in der Blogheimat Blogothek!
Möchtet ihr nicht hier erscheinen? Einfach unter "Blog verwalten" die Blogothek Sichtbarkeit auf nein stellen.
Blogbeiträge zum Thema Office UI Fabric

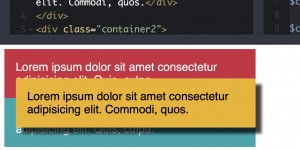
Inconvenient page setup on modern pages or broken z-index behaviour
Consider the following simple scenario. You like to write a new SPFx web part, and you have the requirement to show a popup or a flyout container opened from a web part. This flyout menu should
Office 365 DevelopmentOffice UI FabricBugCSShtmlmodern experienceShraePoint FrameworkSPFx
SharePoint Framework and the Office UI Fabric grid system
A while a GitHub issue in the sp-dev-docs came to my attention, where someone had a problem titled as Cant get grid system working using office fabric ui react. I took a closer look on why it is so
Office 365SharePoint FrameworkSPFXDesignGrid SystemOffice UI FabricSPFxSPFx Development
CSS Variables support for SPFx projects through spfx-uifabric-themes
It has been a while since I release the last version of my spfx-uifabric-themes npm package to make it easier to handle theming in SPFx projects. New Release spfx-uifabric-themes Im proud to pre
BrandingOffice UI FabricSharePointSPFXCSSnpm packageSPFxSPFx DevelopmentThemingToolingWeb Development
Major CSS Class changes in Communication Site and Workbench
Recently Office 365 has been updated and the grid system of Office UI Fabric was completely removed. In this article, I show the changes, problems and how you should adopt to make your SPFx web parts
BrandingSharePoint FrameworkSPFXDesignOffice 365 DevelopmentOffice UI FabricSPFxSPFx Development
New version of SimpleStyle Guide Yeoman generator released and it comes with a lot of changes
When I looked at the repository of my SimpleStyle Guide, I couldnt believe that it was almost two years ago when I started this side project. Which those two years this Style Guide helped me in
Atomic DesignBrandingSimpleStyleStyle GuidesAtomic Web DesignGeneratornodejsOffice UI FabricSPFxyeoman
How to make your web parts responsive to the parent container
The modern experience is responsive by default, but it doesnt mean that your web part will be. Especially with the new team sites and communication sites, the behaviour of web parts is as tricky
BrandingOffice 365 DevelopmentSPFXDesignOffice 365Office UI FabricResponsive DesignSharePointSPFxuser experience
How to handle typography in SPFx projects with spfx-uifabric-themes
The first version was only planned to give people a more comfortable use for theming tokens in SPFx projects. Today I released a new version that improves the typography in a way that Office UI Fabric
BrandingOffice 365SharePointSPFXAccessibilitynodejsOffice UI FabricWAIWCAGweb fonts
How to handle typography in SPFx projects with spfx-officeui-themes
The first version was only planned to give people a more comfortable use for theming tokens in SPFx projects. Today I released a new version that improves the typography in a way that Office UI Fabric
BrandingOffice 365SharePointSPFXAccessibilitynodejsOffice UI FabricWAIWCAGweb fonts
NPM Package for Office UI Fabric colours released – Ok a while back
A while back I wrote about on how to use the theme slots in the SPFx projects through SASS. It allows you to write web parts that reflect the default theme colours of a site. Instead, using fixed
BrandingOffice 365SPFXcssnodejsnpmOffice UI FabricsassThemesTheming